코딩 노트
Javascript02 - 게시글 작성 본문
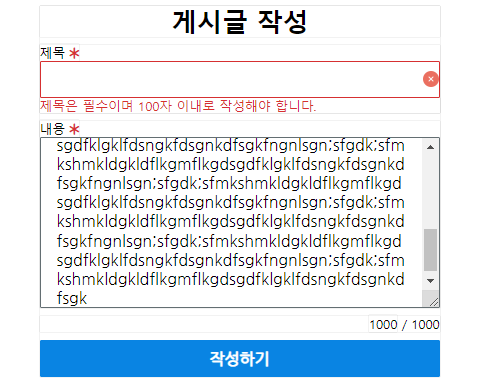
14.write.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시글 작성</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- Javascript 작성 공간 -->
<script>
function checkTitle() {
var input = document.querySelector("[name=boardTitle]");
// var regex = /^.{1,100}$/; //정규표현식으로 검사한다면
var isVaild = input.value.length > 0 && input.value.length <= 100;
input.classList.remove("fail"); //지워라
if(isVaild == false) { //실패 했을 때만 붙여라
input.classList.add("fail");
}
}
// ★1000글자까지 자르기★
function checkLength() {
var textarea = document.querySelector(".content");
if (textarea.value.length > 1000){
var copy = textarea.value;
while(copy.length > 1000) {
copy = copy.substring(0,copy.length - 1);
}
textarea.value = copy;
}
var span = document.querySelector(".form-input-length");
span.textContent = textarea.value.length;
}
function checkForm() {
return checkTitle() && checkContent();
}
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
<h1>게시글 작성</h1>
</div>
<form autocomplete="off" onsubmit="return checkForm();">
<div class="row left">
<label>
제목
<i class="fa-solid fa-asterisk red"></i>
</label>
<input type = "text" name="boardTitle" class="form-input w-100" onblur="checkTitle();">
<div class="fail-feedback">제목은 필수이며 100자 이내로 작성해야 합니다.</div>
</div>
<div class="row left">
<label>
내용
<i class="fa-solid fa-asterisk red"></i>
</label>
<textarea class="form-input w-100 content" rows="8" oninput="checkLength();"></textarea>
</div>
<div class="row right"><span class="form-input-length">0</span> / 1000</div>
<button type ="submit" class="btn btn-positive w-100">작성하기</button>
</form>
</div>
</body>
</html>

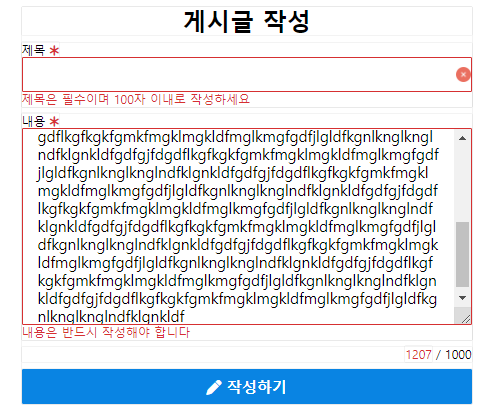
14.write1.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- css 파일을 불러오는 코드 -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<!-- 내가 만든 CSS 파일-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- javascript 작성 공간 -->
<script>
function checkBoardTitle() {
var input = document.querySelector("[name=boardTitle]");
//var regex = /^.{1,100}$/;
var isValid = input.value.length > 0 && input.value.length <= 100;
input.classList.remove("fail");
if(isValid == false) {
input.classList.add("fail");
return false;
}
return true;
}
// ★1000글자를 넘어가면 빨간색으로★
function checkBoardContent() {
var textarea = document.querySelector("[name=boardContent]");
var isValid = textarea.value.length > 0 && textarea.value.length <= 1000;
var len = document.querySelector(".len");
len.textContent = textarea.value.length;
textarea.classList.remove("fail");
len.classList.remove("red");
if(isValid == false) {
textarea.classList.add("fail");
len.classList.add("red");
return false;
}
return true;
}
function checkForm() {
var r1 = checkBoardTitle();
var r2 = checkBoardContent();
return r1 && r2;
}
</script>
</head>
<body>
<div class="container w-600">
<div class="row">
<h1>게시글 작성</h1>
</div>
<form autocomplete="off" onsubmit="return checkForm();">
<div class="row left">
<label>
제목
<i class="fa-solid fa-asterisk red"></i>
</label>
<input type="text" name="boardTitle" class="form-input w-100"
onblur="checkBoardTitle();">
<div class="fail-feedback">제목은 필수이며 100자 이내로 작성하세요</div>
</div>
<div class="row left">
<label>
내용
<i class="fa-solid fa-asterisk red"></i>
</label>
<textarea name="boardContent" class="form-input w-100"
rows="10" oninput="checkBoardContent();"></textarea>
<div class="fail-feedback">내용은 반드시 작성해야 합니다</div>
</div>
<div class="row right">
<span class="len red">0</span> / 1000
</div>
<div class="row">
<button class="btn btn-positive w-100">
<i class="fa-solid fa-pen"></i>
작성하기
</button>
</div>
</form>
</div>
</body>
</html>

'JavaScript' 카테고리의 다른 글
| Javascript04 - 자바스크립트 최종형태(반복문) (0) | 2023.09.05 |
|---|---|
| Javascript03 - 회원가입 검사 코드, 체크박스 (0) | 2023.09.04 |
| Javascript02 - 정규표현식 (0) | 2023.09.01 |
| Javascript01 - 시작 (0) | 2023.08.31 |
| 04 객체 (0) | 2022.11.15 |




