코딩 노트
Javascript04 - 자바스크립트 최종형태(반복문) 본문
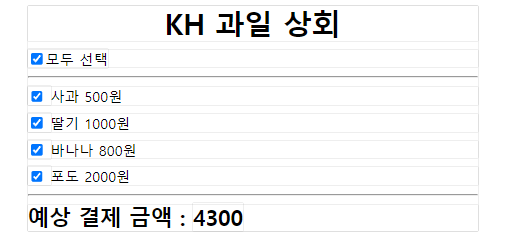
21.calculate.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>체크박스 과제(가격계산)</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- Javascript 작성 공간 -->
<script>
function calculate(tag) {
// console.log(tag.value); //value를 읽는 방법
// console.log(tag.dataset.price); //data-* 를 읽는 방법
//체크되어 있는 모든 체크박스를 불러와서 data-price를 합쳐서 출력
var checkboxList = document.querySelectorAll(".check-item:checked"); //체크되어 있는 상품(옛날 함수는 상태를 불러오는 것이 안 됨)
var total = 0;
for(var i = 0; i < checkboxList.length; i++){
total += parseInt(checkboxList[i].dataset.price);
}
var span = document.querySelector(".display");
span.textContent = total;
}
function refreshCheckbox(tag) {
if(tag.classList.contains("check-all")) {//2-1
var itemList = document.querySelectorAll(".check-item");
var allList = document.querySelectorAll(".check-all");
//tag의 체크 상태에 따라 allList와 itemList를 모두 체크/해제
for(var i=0; i < itemList.length; i++) {
itemList[i].checked = tag.checked;
}
for(var i=0; i < allList.length; i++) {
allList[i].checked = tag.checked;
}
//버튼 처리
var btn = document.querySelector("#next-btn");
btn.disabled = !tag.checked;
}
else if(tag.classList.contains("check-item")) {
var itemList = document.querySelectorAll(".check-item");
var checkedItemList = document.querySelectorAll(".check-item:checked");
var allChecked = itemList.length == checkedItemList.length;
var allList = document.querySelectorAll(".check-all");
for(var i=0; i < allList.length; i++) {
allList[i].checked = allChecked;
}
//버튼 처리
var btn = document.querySelector("#next-btn");
btn.disabled = !allChecked;
}
}
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
<h1>KH 과일 상회</h1>
</div>
<div class="row left">
<label> <!-- 라벨을 클릭해도 선택이 됨 -->
<input type="checkbox" class="check-all"
oninput="refreshCheckbox(this);" onchange="calculate(this);">모두 선택
</label>
</div>
<hr>
<div class="row left">
<label>
<!--
어떠한 태그에 정보를 저장해두고 싶으면 data- 속성을 사용!
원래 있는 value속성을 써도 되고 내가 만든 속성 data- ~
를 써도 된다. 안에 필요한 것들을 다 넣으면 된다.
-->
<input type="checkbox" class="check-item" onchange="calculate(this);"
oninput="refreshCheckbox();" name="fruit" data-price="500">
<!--
fruit=사과&fruit=딸기&fruit=바나나(백엔드:O)
fruit=500&fruit=1000&fruit=800(백엔드:X)
` 보통 vlaue에는 프라이머리키를 적는다.
-->
</label>사과 500원
</div>
<div class="row left">
<label>
<input type="checkbox" class="check-item" onchange="calculate(this);" oninput="refreshCheckbox(this);"
name="fruit" data-price="1000">
</label>딸기 1000원
</div>
<div class="row left">
<label>
<input type="checkbox" class="check-item" onchange="calculate(this);" oninput="refreshCheckbox(this);"
name="fruit" data-price="800">
</label>바나나 800원
</div>
<div class="row left">
<label>
<input type="checkbox" class="check-item" onchange="calculate(this);" oninput="refreshCheckbox(this);"
name="fruit" data-price="2000">
</label>포도 2000원
</div>
<hr>
<div class="row left">
<h2>예상 결제 금액 : <span class="display">0원</span></h2>
</div>
</div>
</body>
</html>

22.standalone.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>독립형 자바스크립트</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- Javascript 작성 공간 -->
<script>
//목표 :
//버튼을 누르면 안녕!이라는 alert이 뜨게 해보자!
//단, onclick 안 쓰고...
//1. 버튼을 선택한다.
//2. 버튼에 클릭 이벤트를 설정한다.
//3. 클릭 이벤트에서 함수를 실행한다.
// var btn = document.querySelector(".btn");
// console.log(btn);
//위 코드의 문제점: 버튼이 만들어지기 전에 자바스크립트 코드가 먼저 실행됨
function welcome() {
alert("Hello!");
}
function init() {
var btn = document.querySelector(".btn");
// console.log(btn);
//.btn 을 클릭하면 welcome 함수를 실행하도록 예약할게요
btn.onclick = welcome; //함수
}
//모든 화면이 준비되면 init을 실행하도록 예약할게요(콜백:예약 실행, callback)
window.onload = init; //괄호를 쓰면 당장 실행, 괄호를 안 쓰면 예약 실행
</script>
</head>
<body>
<button class="btn">Click</button>
</body>
</html>
22-1.standalone.html
<!-- Javascript 작성 공간 -->
<script>
//목표 :
//버튼을 누르면 안녕!이라는 alert이 뜨게 해보자!
//단, onclick 안 쓰고...
//1. 버튼을 선택한다.
//2. 버튼에 클릭 이벤트를 설정한다.
//3. 클릭 이벤트에서 함수를 실행한다.
//자바스크립트에서는 함수를 변수에 넣어놓을 수 있다.
//실행해 달라고 예약을 하게 되는 것
//모든 화면이 준비되면 init을 실행하도록 예약할게요(콜백:예약 실행, callback)
window.onload = function() { //익명함수라고 부른다.
var btn = document.querySelector(".btn");
//.btn 을 클릭하면 welcome 함수를 실행하도록 예약할게요
btn.onclick = function() {
alert("Hello!");
};
};
//화면에서 벌어질 모든 일에 대해서 예약을 거는 코드이다.
//(15~20년 전 코드 스타일)
//이 구조의 문제점:
//한 가지의 이벤트만 설정 가능하다.
//내가 만든 것을 집어넣으면 남이 만든 것과 충돌이 생긴다.
</script>
22-2.standalone.html
<!-- Javascript 작성 공간 -->
<script>
//목표 :
//버튼을 누르면 안녕!이라는 alert이 뜨게 해보자!
//단, onclick 안 쓰고...
//1. 버튼을 선택한다.
//2. 버튼에 클릭 이벤트를 설정한다.
//3. 클릭 이벤트에서 함수를 실행한다.
//이렇게 하면 동시의 설정 가능한 이벤트 갯수가 제한이 없어지고, 추가한 순서대로 실행 가능하다.
//단점은 괄호가 하나 빠져서 실수가 날 확률이 크다. 그러니 괄호를 미리 닫는 습관을 들이자.
window.addEventListener("load", function(){
var btn = document.querySelector(".btn");
btn.addEventListener("click", function(){
alert("Hello!");
});
});
</script>

23.quiz.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>색상 바꾸기</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<script>
window.addEventListener("load", function(){ //앞으로 무조건 있어야 하는 코드
var btnBlack = document.querySelector(".btn-black");
btnBlack.addEventListener("click", function(){
var h1 = document.querySelector(".target");
h1.style.color = "black";
});
var btnBlue = document.querySelector(".btn-blue");
btnBlue.addEventListener("click", function(){
var h1 = document.querySelector(".target");
h1.style.color = "blue";
});
var btnRed = document.querySelector(".btn-red");
btnRed.addEventListener("click", function(){
var h1 = document.querySelector(".target");
h1.style.color = "red";
});
});
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
<h1 class ="target" style = "border:1px solid black;">색상 변경 예제</h1>
<hr>
</div>
<div class="row">
<button class="btn btn-black">검정</button>
<button class="btn btn-blue">파랑</button>
<button class="btn btn-red">빨강</button>
</div>
</div>
</body>
</html>
23-1.quiz.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- css 파일을 불러오는 코드 -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<!-- 내가 만든 CSS 파일-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- javascript 작성 공간 -->
<script>
window.addEventListener("load", function(){
var buttonList = document.querySelectorAll(".btn");
buttonList[0].addEventListener("click", function(){
var h1 = document.querySelector(".target");
h1.style.color = "black";
});
buttonList[1].addEventListener("click", function(){
var h1 = document.querySelector(".target");
h1.style.color = "red";
});
buttonList[2].addEventListener("click", function(){
var h1 = document.querySelector(".target");
h1.style.color = "blue";
});
});
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
<h1 class="target">색상 변경 예제</h1>
</div>
<div class="row">
<button class="btn" data-color="black">검정</button>
<button class="btn" data-color="red">빨강</button>
<button class="btn" data-color="blue">파랑</button>
</div>
</div>
</body>
</html>
23-2.quiz.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>색상 바꾸기</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<script>
window.addEventListener("load", function(){
var buttonList = document.querySelectorAll(".btn");
//반복문으로 이벤트 설정 및 실행 코드 작성
for(var i=0; i < buttonList.length; i++){
buttonList[i].addEventListener("click", function(){
//this == 클릭한 버튼(주인공)
var h1 = document.querySelector(".target");
// h1.style.color = buttonList[i].dataset.color; //오답이지만 굿
h1.style.color = this.dataset.color; //정답!
});
}
});
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
<h1 class ="target">색상 변경 예제</h1>
<hr>
</div>
<div class="row">
<button class="btn" data-color="black">검정</button>
<button class="btn" data-color="blue">파랑</button>
<button class="btn" data-color="red">빨강</button>
</div>
<div class="row">
<button class="btn" data-color="yellow">노랑</button>
<button class="btn" data-color="green">초록</button>
<button class="btn" data-color="gray">그레이</button>
</div>
</div>
</body>
</html>

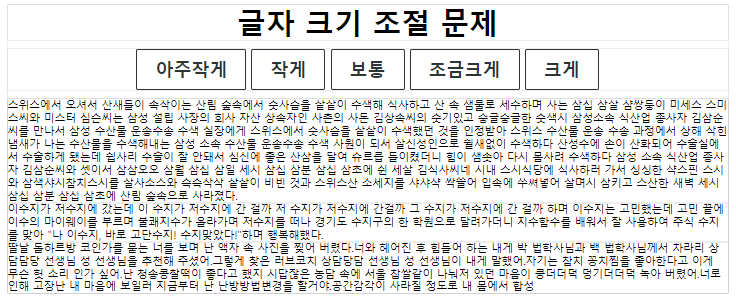
24.fontSize.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자 크기 조절</title>
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<!-- 스크립트 코드 -->
<script>
window.addEventListener("load", function(){
var buttonList = document.querySelectorAll(".btn");
for (var i = 0; i < buttonList.length; i++){
buttonList[i].addEventListener("click", function(){
//this == 클릭된 버튼(이벤트의 주인공)
var div = document.querySelector(".target");
div.style.fontSize = this.dataset.fontsize + "px";
});
}
});
</script>
</head>
<body>
<div class="container w-800">
<div class="row">
<h1>글자 크기 조절 문제</h1>
</div>
<div class="row">
<button class="btn" data-fontsize="10">아주작게</button>
<button class="btn" data-fontsize="12">작게</button>
<button class="btn" data-fontsize="16">보통</button>
<button class="btn" data-fontsize="20">조금크게</button>
<button class="btn" data-fontsize="24">크게</button>
</div>
<div class="row left target">
<p>
스위스에서 오셔서 산새들이 속삭이는 산림 숲속에서 숫사슴을 샅샅이 수색해 식사하고 산 속 샘물로 세수하며 사는 삼십 삼살 샴쌍둥이 미세스 스미스씨와 미스터 심슨씨는 삼성 설립 사장의 회사 자산 상속자인 사촌의 사돈 김상속씨의 숫기있고 숭글숭글한 숫색시 삼성소속 식산업 종사자 김삼순씨를 만나서 삼성 수산물 운송수송 수색 실장에게 스위스에서 숫사슴을 샅샅이 수색했던 것을 인정받아 스위스 수산물 운송 수송 과정에서 상해 삭힌 냄새가 나는 수산물을 수색해내는 삼성 소속 수산물 운송수송 수색 사원이 되서 살신성인으로 쉴새없이 수색하다 산성수에 손이 산화되어 수술실에서 수술하게 됐는데 쉽사리 수술이 잘 안돼서 심신에 좋은 산삼을 달여 슈르릅 들이켰더니 힘이 샘솟아 다시 몸사려 수색하다 삼성 소속 식산업 종사자 김삼순씨와 셋이서 삼삼오오 삼월 삼십 삼일 세시 삼십 삼분 삼십 삼초에 쉰 세살 김식사씨네 시내 스시식당에 식사하러 가서 싱싱한 샥스핀 스시와 삼색샤시참치스시를 살사소스와 슥슥삭삭 샅샅이 비빈 것과 스위스산 소세지를 샤샤샥 싹쓸어 입속에 쑤쎠넣어 살며시 삼키고 스산한 새벽 세시 삼십 삼분 삼십 삼초에 산림 숲속으로 사라졌다.
</p>
<p>
이수지가 저수지에 갔는데 이 수지가 저수지에 간 걸까 저 수지가 저수지에 간걸까 그 수지가 저수지에 간 걸까 하며 이수지는 고민했는데 고민 끝에 이수의 마이웨이를 부르며 불쾌지수가 올라가며 저수지를 떠나 경기도 수지구의 한 학원으로 달려가더니 지수함수를 배워서 잘 사용하여 주식 수지를 맞아 "나 이수지, 바로 고단수지! 수지맞았다!"하며 행복해했다.
</p>
<p>
딸날 돌하르방 코인가를 묻는 너를 보며 난 액자 속 사진을 찢어 버렸다.너와 헤어진 후 힘들어 하는 내게 박 법학사님과 백 법학사님께서 차라리 상담담당 선생님 성 선생님을 추천해 주셨어.그렇게 찾은 러브코치 상담당담 선생님 성 선생님이 내게 말했어.자기는 참치 꽁치찜을 좋아한다고 이게 무슨 헛 소리 인가 싶어.난 청송콩찰떡이 좋다고 했지 시답잖은 농담 속에 서울 찹쌀같이 나눠저 있던 마음이 쿵더더덕 덩기더더덕 녹아 버렸어.너로 인해 고장난 내 마음에 보일러 지금부터 난 난방방법변경을 할거야.공간감각이 사라질 정도로 내 몸에서 합성
</p>
</div>
</div>
</body>
</html>

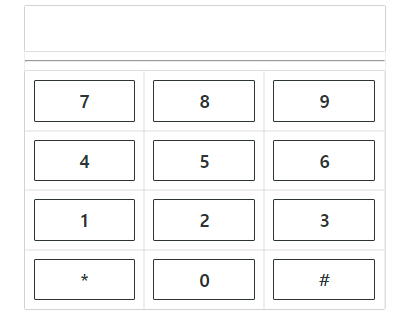
25.phone.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>전화기 화면</title>
<!-- css 파일을 불러오는 코드 -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<!-- 내가 만든 CSS 파일-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- javascript 작성 공간 -->
<script>
window.addEventListener("load", function(){
var buttonList = document.querySelectorAll(".keypad");
for(var i=0; i < buttonList.length; i++) {
buttonList[i].addEventListener("click", function(){
//this == 누른 버튼(주인공)
var div = document.querySelector(".target");
div.textContent += this.textContent;
});
}
var clearBtn = document.querySelector(".clear");
clearBtn.addEventListener("click", function(){
var div = document.querySelector(".target");
div.textContent = "";
});
});
</script>
</head>
<body>
<div class="target"></div>
<hr>
<button class="keypad">7</button>
<button class="keypad">8</button>
<button class="keypad">9</button>
<button class="keypad">4</button>
<button class="keypad">5</button>
<button class="keypad">6</button>
<button class="keypad">1</button>
<button class="keypad">2</button>
<button class="keypad">3</button>
<button class="keypad">*</button>
<button class="keypad">0</button>
<button class="clear">#</button>
</body>
</html>

25-1.phone.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>전화기 화면</title>
<!-- css 파일을 불러오는 코드 -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<!-- 내가 만든 CSS 파일-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
.p-10 {
padding: 10px;
}
.target {
display: flex;
justify-content: end;
align-items: end;
padding: 10px;
font-size: 24px;
}
</style>
<!-- javascript 작성 공간 -->
<script>
window.addEventListener("load", function(){
var buttonList = document.querySelectorAll(".keypad");
for(var i=0; i < buttonList.length; i++) {
buttonList[i].addEventListener("click", function(){
//this == 누른 버튼(주인공)
var div = document.querySelector(".target");
div.textContent += this.textContent;
});
}
var clearBtn = document.querySelector(".clear");
clearBtn.addEventListener("click", function(){
var div = document.querySelector(".target");
div.textContent = "";
});
});
</script>
</head>
<body>
<div class="container w-400">
<div class="row">
<div class="target" style="height: 50px;"></div>
</div>
<hr>
<div class="row float-container">
<div class="col-3 p-10"><button class="btn w-100 keypad">7</button></div>
<div class="col-3 p-10"><button class="btn w-100 keypad">8</button></div>
<div class="col-3 p-10"><button class="btn w-100 keypad">9</button></div>
<div class="col-3 p-10"><button class="btn w-100 keypad">4</button></div>
<div class="col-3 p-10"><button class="btn w-100 keypad">5</button></div>
<div class="col-3 p-10"><button class="btn w-100 keypad">6</button></div>
<div class="col-3 p-10"><button class="btn w-100 keypad">1</button></div>
<div class="col-3 p-10"><button class="btn w-100 keypad">2</button></div>
<div class="col-3 p-10"><button class="btn w-100 keypad">3</button></div>
<div class="col-3 p-10"><button class="btn w-100 keypad">*</button></div>
<div class="col-3 p-10"><button class="btn w-100 keypad">0</button></div>
<div class="col-3 p-10"><button class="btn w-100 clear">#</button></div>
</div>
</div>
</body>
</html>


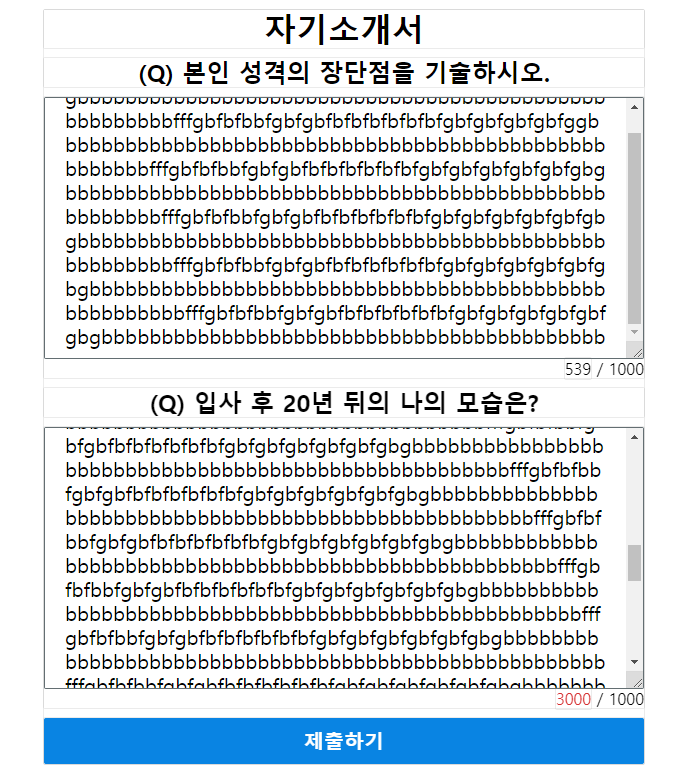
26.self.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자수 입력제한</title>
<!-- css 파일을 불러오는 코드 -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<!-- 내가 만든 CSS 파일-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- javascript 작성 공간 -->
<script>
window.addEventListener("load", function(){
var textareaList = document.querySelectorAll(".form-input");
for(var i=0; i < textareaList.length; i++) {
textareaList[i].addEventListener("input", function(){
//this == 입력이 발생한 textarea
var count = this.value.length;
this.nextElementSibling.textContent = count;
this.nextElementSibling.classList.remove("red");
if(count > 1000) {
this.nextElementSibling.classList.add("red");
}
});
}
});
</script>
</head>
<body>
<div class="container w-600">
<div class="row">
<h1>자기소개서</h1>
</div>
<div class="row">
<h2>(Q) 본인 성격의 장단점을 기술하시오.</h2>
</div>
<div class="row right">
<textarea class="form-input w-100" rows="10"></textarea>
<span class="form-input-length">0</span> / 1000
</div>
<div class="row">
<h2>(Q) 입사 후 20년 뒤의 나의 모습은?</h2>
</div>
<div class="row right">
<textarea class="form-input w-100" rows="10"></textarea>
<span class="form-input-length">0</span> / 1000
</div>
<div class="row">
<button type="submit" class="btn btn-positive w-100">제출하기</button>
</div>
</div>
</body>
</html>

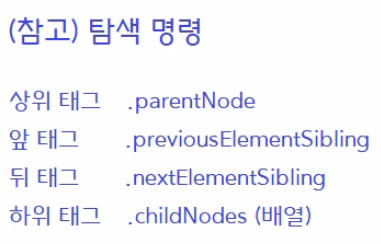
custom-link.js
/*
링크 비활성화 또는 확인창 띄우는 라이브러리
*/
window.addEventListener("load", function(){
//.link-disabled에 해당하는 모든 링크의 기본 이벤트 차단
//- 이벤트 처리 함수에는 첫 번째 매개변수로 이벤트 정보가 전달
var disableList = document.querySelectorAll(".link-disabled");
for(var i = 0; i < disableList.length; i++) {
disableList[i].addEventListener("click", function(e){ //이름은 다른 것이어도 상관없다.
// console.log(e);
e.preventDefault(); //기본 이벤트 차단 명령
// return false; //작동하지 않음
});
}
var confirmList = document.querySelectorAll(".link-confirm");
for(var i = 0; i < confirmList.length; i ++){
confirmList[i].addEventListener("click", function(e){
var message = this.dataset.message || "정말 이동하시겠습니까?"; //앞에 거 없으면 뒤에 거 불러와
var choice = window.confirm(message);
if(choice == false) {
e.preventDefault();
}
});
}
});
27.default.html
/*
링크 비활성화 또는 확인창 띄우는 라이브러리
*/
window.addEventListener("load", function(){
//.link-disabled에 해당하는 모든 링크의 기본 이벤트 차단
//- 이벤트 처리 함수에는 첫 번째 매개변수로 이벤트 정보가 전달
var disableList = document.querySelectorAll(".link-disabled");
for(var i = 0; i < disableList.length; i++) {
disableList[i].addEventListener("click", function(e){ //이름은 다른 것이어도 상관없다.
// console.log(e);
e.preventDefault(); //기본 이벤트 차단 명령
// return false; //작동하지 않음
});
}
var confirmList = document.querySelectorAll(".link-confirm");
for(var i = 0; i < confirmList.length; i ++){
confirmList[i].addEventListener("click", function(e){
var message = this.dataset.message || "정말 이동하시겠습니까?"; //앞에 거 없으면 뒤에 거 불러와
var choice = window.confirm(message);
if(choice == false) {
e.preventDefault();
}
});
}
});
'JavaScript' 카테고리의 다른 글
| 카카오지도 api 사용2 - 주소, 이메일인증 (0) | 2023.09.18 |
|---|---|
| 카카오지도 api 사용1 - 지도, 마커 (0) | 2023.09.15 |
| Javascript03 - 회원가입 검사 코드, 체크박스 (0) | 2023.09.04 |
| Javascript02 - 게시글 작성 (0) | 2023.09.01 |
| Javascript02 - 정규표현식 (0) | 2023.09.01 |




