코딩 노트
카카오지도 api 사용1 - 지도, 마커 본문
55.map.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=231baede503a58a3baa860530468fefe"></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>

56.map.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
#map {
width:100%;
height: 300px;
}
</style>
<!-- jquery cdn -->
<!-- kakao map cdn -->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=231baede503a58a3baa860530468fefe"></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
<!-- Javascript 작성 공간 -->
<script>
$(function(){
// var container = document.getElementById('map');
// var container = document.querySelector("#map");
var container = $("#map")[0];
var options = {
//지도의 중심 좌표(위도-latitude, 경도-longitude)
center: new kakao.maps.LatLng(37.556370, 126.970139),
//지도의 배율(zoom level : 1부터 14까지)
level: 3
};
//변수로 만들면 범위 제한이 걸린다.
// var map = new kakao.maps.Map(container, options);
//범위 제한을 없애고 싶다면 외부에 만드거나 window에 추가한다.
window.map = new kakao.maps.Map(container, options);
$(".btn-move").click(function(){
//지도 이동 처리
var lat = $(this).data("lat");
var lng = $(this).data("lng");
//이동할 위도 경도 위치를 생성합니다.
var moveLatLon = new kakao.maps.LatLng(lat, lng);
//지도 중심을 이동시킵니다.
map.setCenter(moveLatLon);
});
});
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
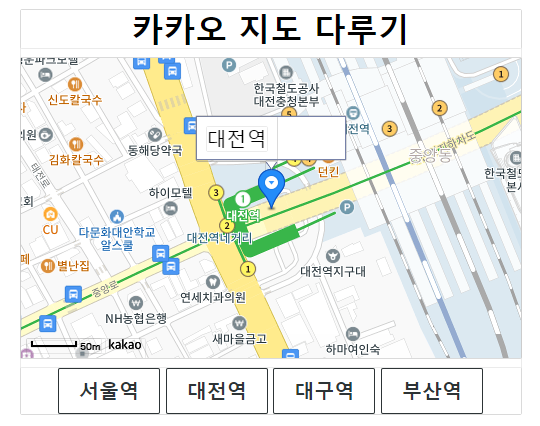
<h1>카카오 지도 다루기</h1>
</div>
<div class="row">
<div id="map"></div>
</div>
<div class="row">
<button class="btn btn-move" data-lat="37.554592" data-lng="126.971820">서울역</button>
<button class="btn btn-move" data-lat="36.331452" data-lng="127.433196">대전역</button>
<button class="btn btn-move" data-lat="35.876014" data-lng="128.595388">대구역</button>
<button class="btn btn-move" data-lat="35.114992" data-lng="129.040797">부산역</button>
</div>
</div>
</body>
</html>

57.map.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- css 파일을 불러오는 코드 -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<!-- 내가 만든 CSS 파일-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
#map {
width:100%;
height: 300px;
}
/* info window */
.outer {
font-size: 20px;
padding: 0.5em;
}
.outer > .inner {
width: 100%;
text-align: center;
}
</style>
<!-- jquery cdn -->
<!-- kakao map cdn -->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=231baede503a58a3baa860530468fefe"></script>
<!-- javascript 작성 공간 -->
<script>
$(function(){
//var container = document.getElementById('map');
//var container = document.querySelector("#map");
var container = $("#map")[0];
var options = {
//지도의 중심 좌표(위도-latitude, 경도-longitude)
center: new kakao.maps.LatLng(37.556370, 126.970139),
//지도의 배율(zoom level : 1부터 14까지)
level: 3
};
//변수로 만들면 범위 제한이 걸린다
//var map = new kakao.maps.Map(container, options);
//범위 제한을 없애고 싶다면 외부에 만들거나 window에 추가한다
window.map = new kakao.maps.Map(container, options);
$(".btn-move").click(function(){
//지도 이동 처리
var lat = $(this).data("lat");
var lng = $(this).data("lng");
//이동
move(lat, lng);
//마커 생성
//createMarker(lat, lng);
createMarkerText(lat, lng, $(this).text());
});
//이동하는 함수
function move(lat, lng) {
var moveLatLon = new kakao.maps.LatLng(lat, lng);
map.setCenter(moveLatLon);
//map.panTo(moveLatLon);
}
//마커를 표시하는 함수
function createMarker(lat, lng) {
var markerPosition = new kakao.maps.LatLng(lat, lng);
var marker = new kakao.maps.Marker({
position: markerPosition
});
marker.setMap(map);
}
//마커와 텍스트를 같이 표시하는 함수
function createMarkerText(lat, lng, text) {
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(lat, lng);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
// 템플릿을 불러와서 글자를 설정한 뒤 인포윈도우로 추가
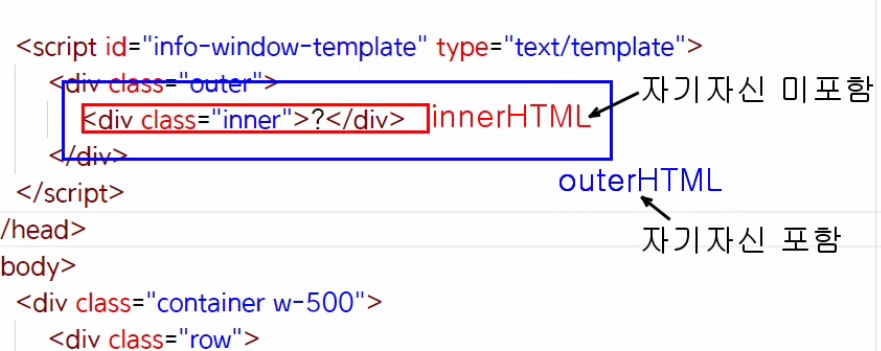
var template = $("#info-window-template").html();
//template = template.replace("???", "바꿀값"); //문자열처럼 처리해도 가능
var result = $(template).find(".inner")//.inner를 찾아서
.html(text)//글자를 바꾸고
.parents(".outer")//.outer로 돌아와서
//.html();//html 글자를 내놔라~(내부글자)
.prop("outerHTML");//html글자를 내놔라(전체글자)
var iwContent = result;
var iwPosition = new kakao.maps.LatLng(lat, lng); //인포윈도우 표시 위치입니다
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
position : iwPosition,
content : iwContent
});
// 마커 위에 인포윈도우를 표시합니다. 두번째 파라미터인 marker를 넣어주지 않으면 지도 위에 표시됩니다
infowindow.open(map, marker);
}
});
</script>
<script id="info-window-template" type="text/template">
<div class="outer">
<div class="inner">?</div>
</div>
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
<h1>카카오 지도 다루기</h1>
</div>
<div class="row">
<div id="map"></div>
</div>
<div class="row">
<button class="btn btn-move" data-lat="37.554592" data-lng="126.971820">서울역</button>
<button class="btn btn-move" data-lat="36.331452" data-lng="127.433196">대전역</button>
<button class="btn btn-move" data-lat="35.876014" data-lng="128.595388">대구역</button>
<button class="btn btn-move" data-lat="35.114992" data-lng="129.040797">부산역</button>
</div>
</div>
</body>
</html>


'JavaScript' 카테고리의 다른 글
| 카카오지도 api 사용2 - 주소, 이메일인증 (0) | 2023.09.18 |
|---|---|
| Javascript04 - 자바스크립트 최종형태(반복문) (0) | 2023.09.05 |
| Javascript03 - 회원가입 검사 코드, 체크박스 (0) | 2023.09.04 |
| Javascript02 - 게시글 작성 (0) | 2023.09.01 |
| Javascript02 - 정규표현식 (0) | 2023.09.01 |




