코딩 노트
jQuery01 - input, form, 정규표현식, 회원가입페이지 본문
28.jquery.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- Javascript 작성 공간 -->
<script>
//- 자바스크립트식
// window.addEventListener("load", function(){
// var h1 = document.querySelector("h1");
// h1.addEventListener("click", function(){
// this.style.color = "red";
// });
// document.querySelector("h1").addEventListener("click", function(){
// this.style.color = "red";
// });
// });
//- 제이쿼리식
$(function(){ //ready 이벤트 (load + jQuery 준비완료 시점)
//jQuery는 무조건 무언가를 선택하면서 시작한다.
//-> $(대상) + 제공되는 명령
$("h1").on("click",function(){
$(this).css("color", "red");
});
});
</script>
</head>
<body>
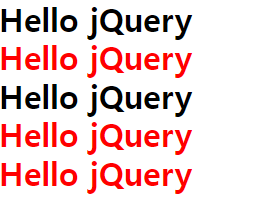
<h1>Hello jQuery</h1>
<h1>Hello jQuery</h1>
<h1>Hello jQuery</h1>
<h1>Hello jQuery</h1>
<h1>Hello jQuery</h1>
</body>
</html>

29.color.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- jquery cdn -->
<!-- Javascript 작성 공간 -->
<script>
$(function(){
// $(".btn").on("click", function(){});
$(".btn").click(function(){
//var color = this.dataset.color //js
var color = $(this).data("color"); //jQuery
$(".target").css("color", color);
});
});
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
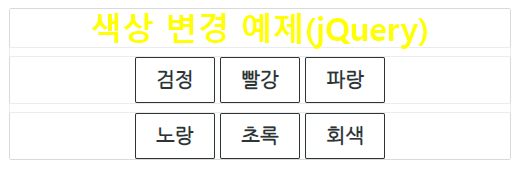
<h1 class="target">색상 변경 예제(jQuery)</h1>
</div>
<div class="row">
<button class="btn" data-color="black">검정</button>
<button class="btn" data-color="red">빨강</button>
<button class="btn" data-color="blue">파랑</button>
</div>
<div class="row">
<button class="btn" data-color="yellow">노랑</buttoson>
<button class="btn" data-color="gray">회색</button>
</div>
</div>
</body>
</html>

30.size.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- jquery cdn -->
<!-- Javascript 작성 공간 -->
<script>
$(function(){
$(".btn").click(function(){
//var size = this.dataset.size //js
var size = $(this).data("size"); //jquery
// $(".target").css("width", size);
// $(".target").css("height", size);
//한 번 선택하여 계속 설정 가능(체이닝)
// $(".target").css("width", size).css("height", size);
//객체 형태로도 설정 가능
$(".target").css({
width:size,
height:size
});
});
});
</script>
</head>
<body>
<div class="container w-500">
<div class= "row">
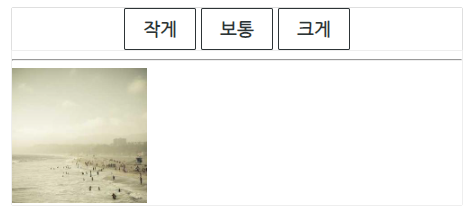
<button class="btn" data-size="150">작게</button>
<button class="btn" data-size="300">보통</button>
<button class="btn" data-size="450">크게</button>
</div>
<hr>
</div>
</body>
</html>


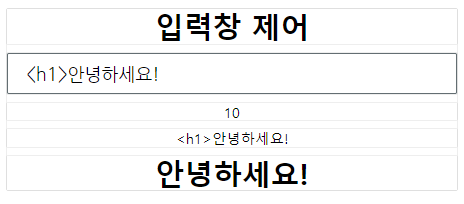
31.input.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- jquery cdn -->
<!-- Javascript 작성 공간 -->
<script>
$(function(){
//(주의) input이벤트는 약식명령이 없다.
$("[name=keyword]").on("input", function(){
//속성 선택자
//this == 입력이 발생한 입력창
// console.log(this.value); //js
// console.log($(this).val()); //jquery
var content = $(this).val()
// document.querySelector(".text").textContent=content;
$(".text").text(content);
// document.querySelector(".html").innerHTML=content;
$(".html").html(content); //html이라는 클래스를 가진 애한테 html을 넣어라
// $(".length").text(content.length);
//클래스를 지정하는 게 아니라, 현재 태그(this)의 위치를 기준으로 탐색하여 설정(DOM) 탐색
//html을 트리구조로 해석해 놓은 DOM구조
//- .parent() : 상위태그
//- .next() : 뒤태그
//- .prev() : 앞태그
//- .childrens() - 하위태그
$(this).parent().next().text(content.length);
});
});
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
<h1>입력창 제어</h1>
</div>
<div class="row">
<input type="text" name="keyword" class="form-input w-100">
</div>
<div class="row length">0</div>
<div class="row text"></div>
<div class="row html"></div>
</div>
</body>
</html>


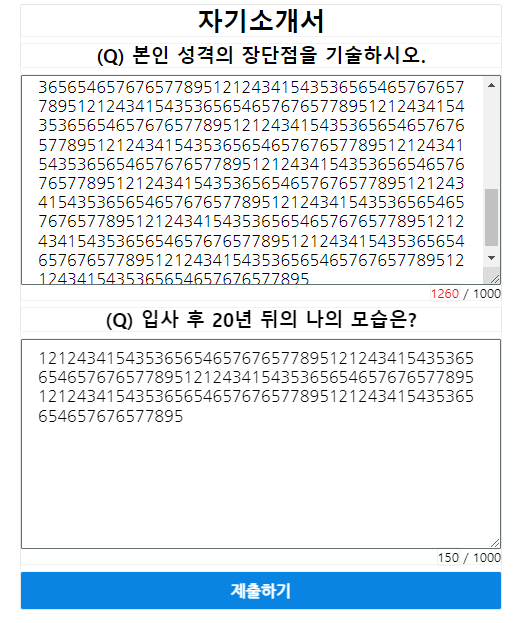
32.self.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- jquery cdn -->
<!-- Javascript 작성 공간 -->
<script>
$(function(){
//$(".form-input").input(function(){}); //약식표현은 input만 없음
//on의 반대는 off
$(".quiz").on("input", function(){
// var content = this.value; //js
var content = $(this).val(); //jquery
// $(".form-input-length").text(content.length); //전부다
$(this).next(".form-input-length").text(content.length); //뒤에거의 선택자를 명시해서 불러오기 가능
if (content.length > 1000){
$(this).next(".form-input-length").css("color", "red");
}
else {
$(this).next(".form-input-length").css("color", "black");
}
});
});
// window.addEventListener("load", function(){
// var textareaList = document.querySelectorAll(".form-input");
// for(var i=0; i < textareaList.length; i++) {
// textareaList[i].addEventListener("input", function(){
// //this == 입력이 발생한 textarea
// var count = this.value.length;
// this.nextElementSibling.textContent = count;
// this.nextElementSibling.classList.remove("red");
// if(count > 1000) {
// this.nextElementSibling.classList.add("red");
// }
// });
// }
// });
</script>
</head>
<body>
<div class="container w-600">
<div class="row">
<h1>자기소개서</h1>
</div>
<div class="row">
<h2>(Q) 본인 성격의 장단점을 기술하시오.</h2>
</div>
<div class="row right">
<textarea class="form-input w-100 quiz" rows="10"></textarea>
<span class="form-input-length text">0</span> / 1000
</div>
<div class="row">
<h2>(Q) 입사 후 20년 뒤의 나의 모습은?</h2>
</div>
<div class="row right">
<textarea class="form-input w-100 quiz" rows="10"></textarea>
<span class="form-input-length text">0</span> / 1000
</div>
<div class="row">
<button type="submit" class="btn btn-positive w-100">제출하기</button>
</div>
</div>
</body>
</html>
32-1.self.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- jquery cdn -->
<!-- Javascript 작성 공간 -->
<script>
$(function(){
//$(".form-input").input(function(){}); //약식표현은 input만 없음
//on의 반대는 off
$(".quiz").on("input", function(){
// var content = this.value; //js
var content = $(this).val(); //jquery
// $(".form-input-length").text(content.length); //전부다
$(this).next(".form-input-length").text(content.length); //뒤에거의 선택자를 명시해서 불러오기 가능
if(content.length > 1000){
// this.nextElementSibling.classList.add("red"); //js
$(this).next(".form-input-length").addClass("red")
}
else {
// this.nextElementSibling.classList.remove("red"); //js
$(this).next(".form-input-length").removeClass("red")
}
});
});
</script>
</head>
<body>
<div class="container w-600">
<div class="row">
<h1>자기소개서</h1>
</div>
<div class="row">
<h2>(Q) 본인 성격의 장단점을 기술하시오.</h2>
</div>
<div class="row right">
<textarea class="form-input w-100 quiz" rows="10"></textarea>
<span class="form-input-length text">0</span> / 1000
</div>
<div class="row">
<h2>(Q) 입사 후 20년 뒤의 나의 모습은?</h2>
</div>
<div class="row right">
<textarea class="form-input w-100 quiz" rows="10"></textarea>
<span class="form-input-length text">0</span> / 1000
</div>
<div class="row">
<button type="submit" class="btn btn-positive w-100">제출하기</button>
</div>
</div>
</body>
</html>


32.input.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- jquery cdn -->
<!-- Javascript 작성 공간 -->
<script>
$(function(){
//$("[name=memberId]").on("blur", function(){});
$("[name=memberId]").blur(function(){
var idRegex = /^[a-z0-9]{5,20}$/; //정규표현식
var isValid = idRegex.test($(this).val());
$(this).removeClass("success fail");
$(this).addClass(isValid ? "success" : "fail");
});
$("[name=memberPw]").blur(function(){
var pwRegex = /^(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*[!@#$])[A-Za-z0-9!@#$]{8,16}$/; //정규표현식
var isValid = pwRegex.test($(this).val());
$(this).removeClass("success fail");
$(this).addClass(isValid ? "success" : "fail");
});
$("#password-check").blur(function(){
var originPw = $("[name=memberPw]").val();
var checkPw = $(this).val();
$(this).removeClass("success fail fail2");
if(originPw.length == 0){ //비밀번호 미입력
$(this).addClass("fail2");
}
else if (originPw == checkPw){ //비밀번호 일치
$(this).addClass("success");
}
else { //비밀번호 불일치
$(this).addClass("fail");
}
});
});
</script>
</head>
<body>
<div class = "container w-400">
<div class="row">
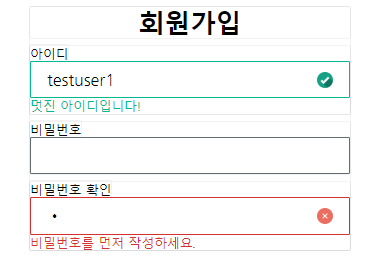
<h1>회원가입</h1>
</div>
<div class="row left">
<label>아이디</label>
<input type="text" class="form-input w-100" name="memberId" oninput="checkId();">
<div class="success-feedback">멋진 아이디입니다!</div>
<div class="fail-feedback">영문과 숫자 5~20자로 작성하세요.</div>
</div>
<div class="row left">
<label>비밀번호</label>
<input type="password" class="form-input w-100" name="memberPw" oninput="checkPw();">
<div class="success-feedback">올바른 비밀번호 형식입니다!</div>
<div class="fail-feedback">비밀번호는 영문, 숫자, 특수문자를 반드시 포함하여 8~16자로 작성하세요.</div>
</div>
<div class="row left">
<label>비밀번호 확인</label>
<input type="password" class="form-input w-100" id="password-check" oninput="checkPw2();">
<div class="success-feedback">비밀번호가 일치합니다.</div>
<div class="fail-feedback">비밀번호가 일치하지 않습니다.</div>
<div class="fail2-feedback">비밀번호를 먼저 작성하세요.</div>
</div>
</div>
</body>
</html>

34.default.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- 구글 웹 폰트를 사용을 위한 CDN -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 내가 만든 CSS 파일을 불러오는 코드 -->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- jquery cdn -->
<!-- Javascript 작성 공간 -->
<script>
$(function(){
$(".link-disabled").click(function(e){ //이벤트 정보를 받을 수 있다.
e.preventDefault(); //기본이벤트 차단함수(o)
// return false; //기본 이벤트 차단(o)
});
});
$(function(){
$(".link-confirm").click(function(e){
// var choice = window.confirm("정말 이동하시겠어요?");
// if (choice == false){
// e.preventDefault();
// return false;
// }
return confirm("정말 이동하시겠어요?");
});
});
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
<h1>기본 이벤트 제어</h1>
</div>
<div class="row">
</div>
</div>
</body>
</html>

35.form.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입</title>
<!-- css 파일을 불러오는 코드 -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<!-- 내가 만든 CSS 파일-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- jquery cdn -->
<!-- javascript 작성 공간 -->
<script>
$(function(){
//객체를 하나 만들어서 검사 결과를 저장
//- 검사 결과를 이곳에 저장
var status = {
id:false,
pw:false,
pwCheck:false,
ok:function(){
return this.id && this.pw && this.pwCheck;
},
};
//$("[name=memberId]").on("blur", function(){});
$("[name=memberId]").blur(function(){
var regex = /^[a-z][a-z0-9]{4,19}$/;
var isValid = regex.test($(this).val());
$(this).removeClass("success fail");
$(this).addClass(isValid ? "success" : "fail");
//검사 결과를 status에 저장
status.id = isValid;
});
$("[name=memberPw]").blur(function(){
var regex = /^(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*[!@#$])[A-Za-z0-9!@#$]{8,16}$/;
var isValid = regex.test($(this).val());
$(this).removeClass("success fail");
$(this).addClass(isValid ? "success" : "fail");
//검사 결과를 status에 저장
status.pw = isValid;
//비밀번호 확인창에 강제로 blur이벤트를 발생시킨다(트리거)
$("password-check").blur();
});
$("#password-check").blur(function(){
var originPw = $("[name=memberPw]").val();
var checkPw = $(this).val();
$(this).removeClass("success fail fail2");
if(originPw.length == 0) {//비밀번호 미입력
$(this).addClass("fail2");
status.pwCheck = false;
}
else if(originPw == checkPw) {//비밀번호 일치
$(this).addClass("success");
status.pwCheck = true;
}
else {//비밀번호 불일치
$(this).addClass("fail");
status.pwCheck = false;
}
});
//form에 submit 이벤트를 설정
$(".join-form").submit(function(e){
//status를 확인
//console.table(status);
//console.log(status.ok());
if(status.ok() == false) {
e.preventDefault();
}
});
});
</script>
</head>
<body>
<form class="join-form" action="join" method="post" autocomplete="off">
<div class="container w-500">
<div class="row">
<h1>회원가입</h1>
</div>
<div class="row left">
<label>아이디</label>
<input type="text" name="memberId" class="form-input w-100">
<div class="success-feedback">멋진 아이디입니다!</div>
<div class="fail-feedback">아이디는 영문과 숫자 5~20자로 작성하세요</div>
</div>
<div class="row left">
<label>비밀번호</label>
<input type="password" name="memberPw" class="form-input w-100">
<div class="success-feedback">올바른 비밀번호 형식입니다!</div>
<div class="fail-feedback">비밀번호는 영문,숫자,특수문자를 반드시 포함하여 8~16자로 작성하세요</div>
</div>
<div class="row left">
<label>비밀번호 확인</label>
<input type="password" id="password-check" class="form-input w-100">
<div class="success-feedback">비밀번호가 일치합니다</div>
<div class="fail-feedback">비밀번호가 일치하지 않습니다</div>
<div class="fail2-feedback">비밀번호를 먼저 작성하세요</div>
</div>
<div class="row">
<button type="submit" class="btn btn-positive w-100">가입하기</button>
</div>
</div>
</form>
</body>
</html>
36.join.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원 가입 페이지 실습</title>
<!-- css 파일을 불러오는 코드 -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<!-- 내가 만든 CSS 파일-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- javascript 작성 공간 -->
<script>
$(function(){
//상태 객체
var status = {
memberId:false,
memberPw:false,
memberPwCheck:false,
memberNickname:false,
memberContact:false,
memberBirth:false,
memberEmail:false,
memberAddress:false,
ok:function(){
return this.memberId && this.memberPw
&& this.memberPwCheck && this.memberNickname
&& this.memberContact && this.memberBirth
&& this.memberEmail && this.memberAddress;
},
};
$("[name=memberId]").blur(function(){
var regex = /^[a-z][a-z0-9]{4,19}$/;
var isValid = regex.test($(this).val());
$(this).removeClass("success fail");
$(this).addClass(isValid ? "success" : "fail");
status.memberId = isValid;
});
$("[name=memberPw]").blur(function(){
var regex = /^(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*[!@#$])[A-Za-z0-9!@#$]{8,16}$/;
var isValid = regex.test($(this).val());
$(this).removeClass("success fail");
$(this).addClass(isValid ? "success" : "fail");
status.memberPw = isValid;
});
$("#password-check").blur(function(){
var pw1 = $("[name=memberPw]").val();
var pw2 = $(this).val();
$(this).removeClass("success fail fail2");
if(pw1.length == 0) {
$(this).addClass("fail2");
status.memberPwCheck = false;
}
else if(pw1 == pw2) {
$(this).addClass("success");
status.memberPwCheck = true;
}
else {
$(this).addClass("fail");
status.memberPwCheck = false;
}
});
$("[name=memberNickname]").blur(function(){
var regex = /^[ㄱ-ㅎㅏ-ㅣ가-힣0-9]{2,10}$/;
var isValid = regex.test($(this).val());
$(this).removeClass("success fail");
$(this).addClass(isValid ? "success" : "fail");
status.memberNickname = isValid;
});
$("[name=memberEmail]").blur(function(){
var regex = /^[a-zA-Z0-9+-\_.]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9-.]+$/;
var email = $(this).val();
var isValid = email.length == 0 || regex.test(email);
$(this).removeClass("success fail");
$(this).addClass(isValid ? "success" : "fail");
status.memberEmail = isValid;
});
$("[name=memberContact]").blur(function(){
var regex = /^010[1-9][0-9]{7}$/;
var contact = $(this).val();
var isValid = contact.length == 0 || regex.test(contact);
$(this).removeClass("success fail");
$(this).addClass(isValid ? "success" : "fail");
status.memberContact = isValid;
});
$("[name=memberBirth]").blur(function(){
var regex = /^(19[0-9]{2}|20[0-9]{2})-(0[1-9]|1[0-2])-(0[1-9]|[12][0-9]|3[01])$/;
var birth = $(this).val();
var isValid = birth.length == 0 || regex.test(birth);
$(this).removeClass("success fail");
$(this).addClass(isValid ? "success" : "fail");
status.memberBirth = isValid;
});
$("[name=memberPost],[name=memberAddr1],[name=memberAddr2]").blur(function(){
//this 사용 불가(확실히 누군지 알 수 없음)
var post = $("[name=memberPost]").val();
var addr1 = $("[name=memberAddr1]").val();
var addr2 = $("[name=memberAddr2]").val();
var isBlank = post.length == 0 && addr1.length == 0 && addr2.length == 0;
var isFill = post.length > 0 && addr1.length > 0 && addr2.length > 0;
var isValid = isBlank || isFill;
$("[name=memberPost],[name=memberAddr1],[name=memberAddr2]").removeClass("success fail");
$("[name=memberPost],[name=memberAddr1],[name=memberAddr2]").addClass(isValid ? "success" : "fail");
status.memberAddress = isValid;
});
$(".join-form").submit(function(e){
$(".form-input").blur();
if(!status.ok()) {
e.preventDefault();
//return false;
}
});
});
</script>
</head>
<body>
<form class="join-form" action="" method="post" autocomplete="off">
<div class="container w-600">
<div class="row">
<h1>회원 정보 입력</h1>
</div>
<div class="row left">
<label>아이디 <i class="fa-solid fa-asterisk red"></i></label>
<input type="text" name="memberId" placeholder="영문 소문자, 숫자 5~20자"
class="form-input w-100">
<div class="success-feedback">멋진 아이디입니다!</div>
<div class="fail-feedback">아이디를 형식에 맞게 입력하세요</div>
<div class="fail2-feedback">이미 사용중인 아이디입니다</div>
</div>
<div class="row left">
<label>비밀번호 <i class="fa-solid fa-asterisk red"></i></label>
<input type="password" name="memberPw"
placeholder="영문,숫자,특수문자 반드시 1개 이상 포함"
class="form-input w-100">
<div class="success-feedback">올바른 비밀번호 형식입니다</div>
<div class="fail-feedback">잘못된 비밀번호 형식입니다</div>
</div>
<div class="row left">
<label>비밀번호 확인 <i class="fa-solid fa-asterisk red"></i></label>
<input type="password" id="password-check"
placeholder="비밀번호 한 번 더 입력" class="form-input w-100">
<div class="success-feedback">비밀번호가 일치합니다</div>
<div class="fail-feedback">비밀번호가 일치하지 않습니다</div>
<div class="fail2-feedback">비밀번호를 먼저 작성하세요</div>
</div>
<div class="row left">
<label>닉네임</label>
<input type="text" name="memberNickname"
placeholder="한글 또는 숫자 2~10자" class="form-input w-100">
<div class="success-feedback">멋진 닉네임입니다!</div>
<div class="fail-feedback">닉네임 형식이 올바르지 않습니다</div>
<div class="fail2-feedback">닉네임이 이미 사용중입니다</div>
</div>
<div class="row left">
<label>이메일</label>
<input type="text" name="memberEmail"
placeholder="test@kh.com" class="form-input w-100">
<div class="fail-feedback">이메일 형식이 잘못되었습니다</div>
</div>
<div class="row left">
<label>연락처</label>
<input type="tel" name="memberContact" placeholder="010XXXXXXXX (- 없이)"
class="form-input w-100">
<div class="fail-feedback">전화번호 형식이 올바르지 않습니다</div>
</div>
<div class="row left">
<label>생년월일</label>
<input type="date" name="memberBirth" class="form-input w-100">
<div class="fail-feedback">잘못된 날짜를 선택하셨습니다</div>
</div>
<div class="row left">
<label style="display: block;">주소</label>
<input type="text" name="memberPost" placeholder="우편번호"
class="form-input" size="6" maxlength="6">
<button type="button" class="btn">
<i class="fa-solid fa-magnifying-glass"></i>
</button>
<input type="text" name="memberAddr1" placeholder="기본주소"
class="form-input w-100 mt-10">
<input type="text" name="memberAddr2" placeholder="상세주소"
class="form-input w-100 mt-10">
<div class="fail-feedback">모든 주소를 작성해주세요</div>
</div>
<div class="row left">
<button type="submit" class="btn btn-positive w-100">가입하기</button>
</div>
</div>
</form>
</body>
</html>
'jQuery' 카테고리의 다른 글
| jQuery06 - 이미지 슬라이더, 텍스트 에디터, 파일 업로드 (0) | 2023.09.13 |
|---|---|
| jquery05 - 캔버스 태그, group by (0) | 2023.09.12 |
| jquery04 - ajax2 (0) | 2023.09.11 |
| jQuery03 - ajax (0) | 2023.09.08 |
| jQuery02 - checkbox, 화면분할 (0) | 2023.09.07 |




