코딩 노트
jquery04 - ajax2 본문
checkbox_custom.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- css 파일을 불러오는 코드 -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<!-- 내가 만든 CSS 파일-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
.custom-checkbox {
position: relative;
display: inline-flex;
justify-content: center;
align-items: center;
font-size: 16px;
padding: 0.25em;
}
.custom-checkbox > [type=checkbox] {
position: absolute;
top:0;
left:0;
width:0;
height:0;
opacity: 0;
}
.custom-checkbox > span {
display: block;
width: 1em;
height: 1em;
background-image: url("./image/checkbox-empty.png");
background-size: 100%;
background-position: center;
background-repeat: no-repeat;
}
.custom-checkbox > [type=checkbox]:checked + span {
background-image: url("./image/checkbox-check.png");
}
</style>
<!-- jquery cdn -->
<!-- javascript 작성 공간 -->
<script>
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
<h1>체크박스 커스터마이징</h1>
</div>
<div class="row left">
<label class="custom-checkbox">
<input type="checkbox"><span></span>
</label>
Hello
</div>
</div>
</body>
</html>
46.ajax-template.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- css 파일을 불러오는 코드 -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<!-- 내가 만든 CSS 파일-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- jquery cdn -->
<!-- javascript 작성 공간 -->
<script>
$(function(){
$(".load-btn").click(function(){
//목표 : #template을 복사하여 컨테이너 하단에 추가
//var template = $("#template").html();
var template = "";
template += "<div class='row'>";
template += "<h1>피카츄</h1>";
template += "<ul>";
template += "<li>번호 : 25</li>";
template += "<li>속성 : 전기</li>";
template += "</ul>";
template += "</div>";
//특정 지점에 문자열 또는 태그를 추가할 수 있다
$(".container").append(template);
});
});
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
<h1>HTML 템플릿 활용하기</h1>
</div>
<div class="row">
<button class="btn w-100 load-btn">포켓몬 정보 불러오기</button>
</div>
<div class="row" id="template">
<h1>피카츄</h1>
<ul>
<li>번호 : 25</li>
<li>속성 : 전기</li>
</ul>
</div>
</div>
</body>
</html>

46-1.ajax-template.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- css 파일을 불러오는 코드 -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<!-- 내가 만든 CSS 파일-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- jquery cdn -->
<!-- javascript 작성 공간 -->
<script>
$(function(){
$(".load-btn").click(function(){
//[2] 템플릿을 가져와서 원하는 데이터로 치환한 다음 추가
//목표 : #template을 복사하여 컨테이너 하단에 추가
var template = $("#template").html();
var htmlTemplate = $.parseHTML(template);//문자열 --> HTML
//jquery를 이용하여 htmlTemplate의 특정 값을 변경
$(htmlTemplate).find(".name").text("라이츄");
$(htmlTemplate).find(".no").text("27");
$(htmlTemplate).find(".type").text("벼락");
//특정 지점에 문자열 또는 태그를 추가할 수 있다
//$(".container").append(template);
$(".container").append(htmlTemplate);
});
});
</script>
<!-- [1] 화면에 나오지 않으면서 언제든지 불러서 쓸 수 있는 템플릿 -->
<script id="template" type="text/template">
<div class="row">
<h1 class="name">피카츄</h1>
<ul>
<li>번호 : <span class="no">25</span></li>
<li>속성 : <span class="type">전기</span></li>
</ul>
</div>
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
<h1>HTML 템플릿 활용하기</h1>
</div>
<div class="row">
<button class="btn w-100 load-btn">포켓몬 정보 불러오기</button>
</div>
</div>
</body>
</html>

46-2.ajax-template.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript 실습</title>
<!-- css 파일을 불러오는 코드 -->
<!-- 아이콘 사용을 위한 Font Awesome 6 CDN -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- 구글 웹 폰트 사용을 위한 CDN -->
<!-- 내가 만든 CSS 파일-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<style>
</style>
<!-- jquery cdn -->
<!-- javascript 작성 공간 -->
<script>
$(function(){
$(".load-btn").click(function(){
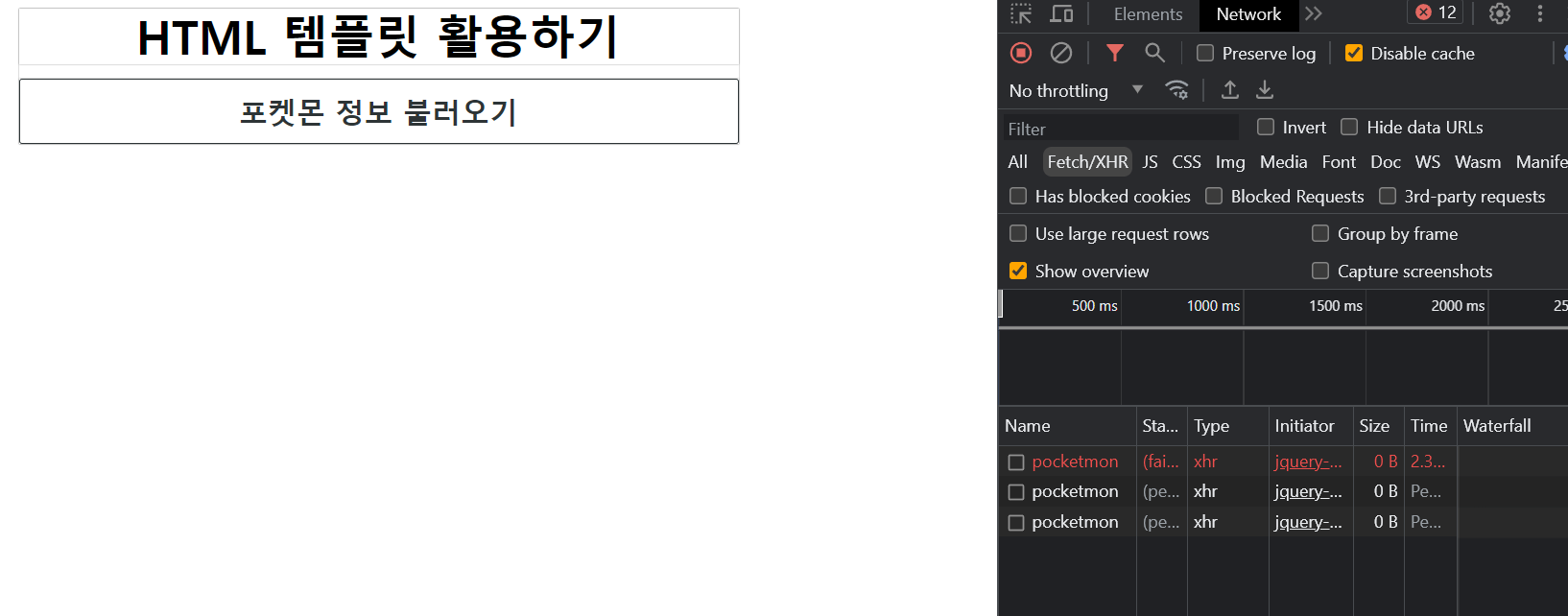
//목표 : 비동기통신으로 백엔드에서 모든 목록을 받아와 화면 생성
$.ajax({
url:"http://localhost:8080/pocketmon",
//method:"get",
//data 없음
success:function(response) {
//console.log(response);//response는 배열
for(var i=0; i < response.length; i++) {
var pocketmon = response[i];
//html 템플릿 불러와서 pocketmon정보 설정 후 추가
var template = $("#template").html();
var htmlTemplate = $.parseHTML(template);
$(htmlTemplate).find(".no").text(pocketmon.no);
$(htmlTemplate).find(".name").text(pocketmon.name);
$(htmlTemplate).find(".type").text(pocketmon.type);
$(".container").append(htmlTemplate);
}
}
});
});
});
</script>
<!-- 화면에 나오지 않으면서 언제든지 불러서 쓸 수 있는 템플릿 -->
<script id="template" type="text/template">
<div class="row">
<h1 class="name">피카츄</h1>
<ul>
<li>번호 : <span class="no">25</span></li>
<li>속성 : <span class="type">전기</span></li>
</ul>
</div>
</script>
</head>
<body>
<div class="container w-500">
<div class="row">
<h1>HTML 템플릿 활용하기</h1>
</div>
<div class="row">
<button class="btn w-100 load-btn">포켓몬 정보 불러오기</button>
</div>
</div>
</body>
</html>

'jQuery' 카테고리의 다른 글
| jQuery06 - 이미지 슬라이더, 텍스트 에디터, 파일 업로드 (0) | 2023.09.13 |
|---|---|
| jquery05 - 캔버스 태그, group by (0) | 2023.09.12 |
| jQuery03 - ajax (0) | 2023.09.08 |
| jQuery02 - checkbox, 화면분할 (0) | 2023.09.07 |
| jQuery01 - input, form, 정규표현식, 회원가입페이지 (0) | 2023.09.06 |




